[Photoshop]大量の画像や写真に自動でロゴやURLを入れる方法
2015/03/23
SPONSORED LINK
こんにちは。南野トマトです。
私は全国の美味しいお土産を実食して紹介する「実食して分かった!全国の美味しいお土産」サイトを運営しています。
実際に購入して食べたお土産を「4コマ漫画」「写真」「文章」を使ってご紹介しています。大量の写真を撮影して記事にアップロードしますが、写真にサイトURLを記載しているため手動で行うとかなり手間がかかります。
そこで今回は、PhotoShopを利用して大量の写真や画像を一気に自動でロゴやURLを挿入する方法をお伝えしたいと思います。というか自分が忘れないために記事にしたいと思います。
この記事の画像もPhotoshopの下記の方法を利用してURLや画像調整を行っています。
※Adobe Photoshop CS5 Mac版を使用。
まずはアクションを保存する

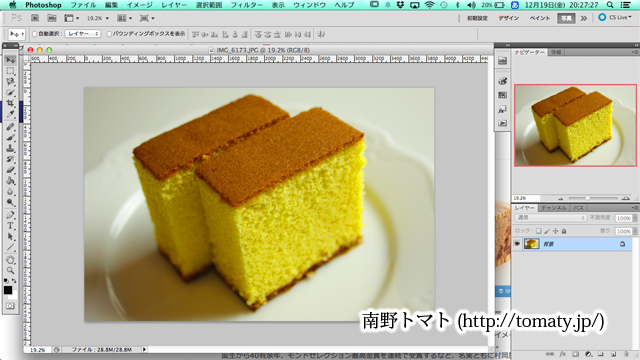
まずは画像を開きます。今回は長崎の美味しいカステラ画像にURLを記載してみます。

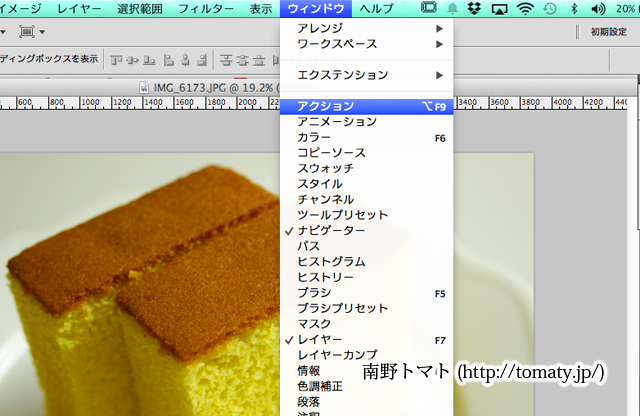
そして次に「ウィンドウ」→「アクション」を選択します。

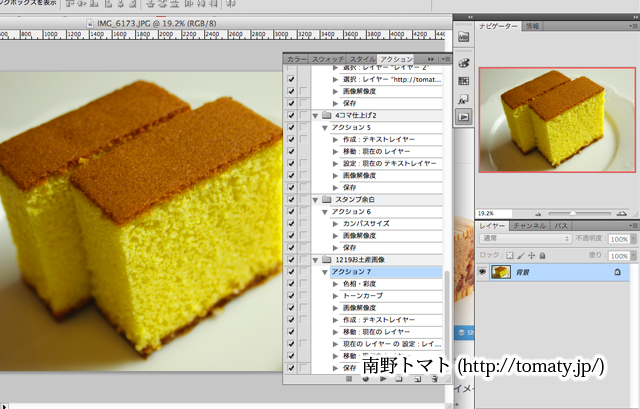
アクションを開くとこのような画像が開きます。今まで私の使用したアクションが見えていますが、スルーしてください。

まずは新規セットを作成します。新規セットは下記のファイルボタンをクリックします。

適当なアクションセット名を入力してください。

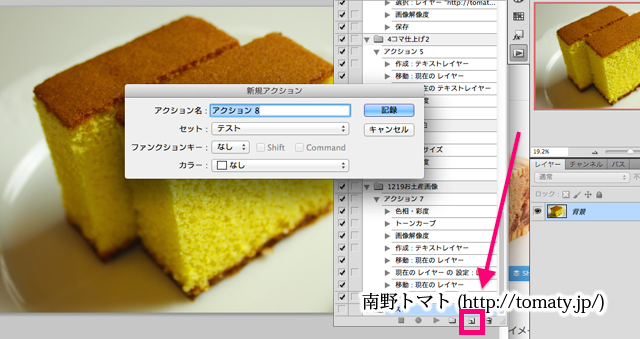
次に新規アクションを設定します。新規アクションは先程のファイルボタンの右横のボタンを選択します。
こちらも適当なアクション名を設定してください。

そして、記録開始である「◯ボタン」をクリックすると今から行う行動が記録されます。
画像の色調補正を行う

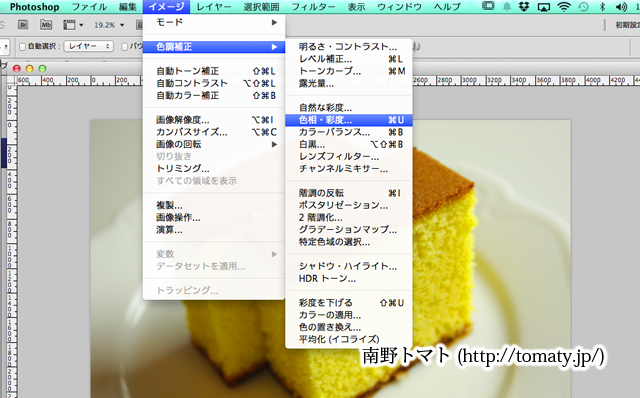
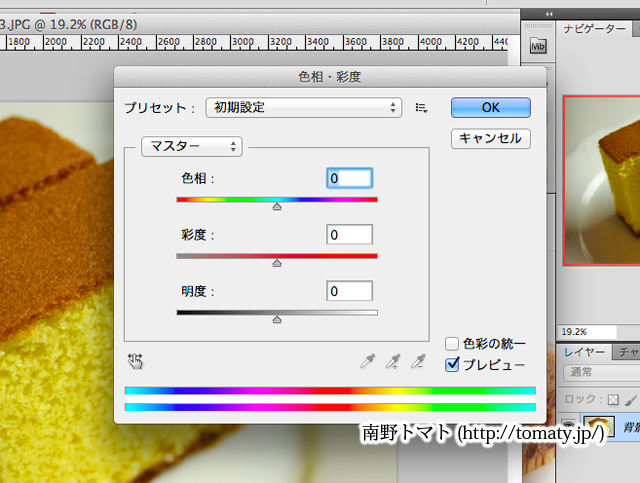
「イメージ」→「色調補正」→「色相・彩度・明度」を選択。

お好みでそれぞれを調整します。

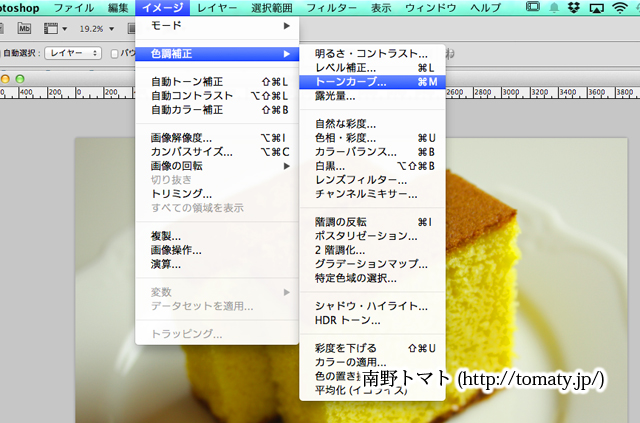
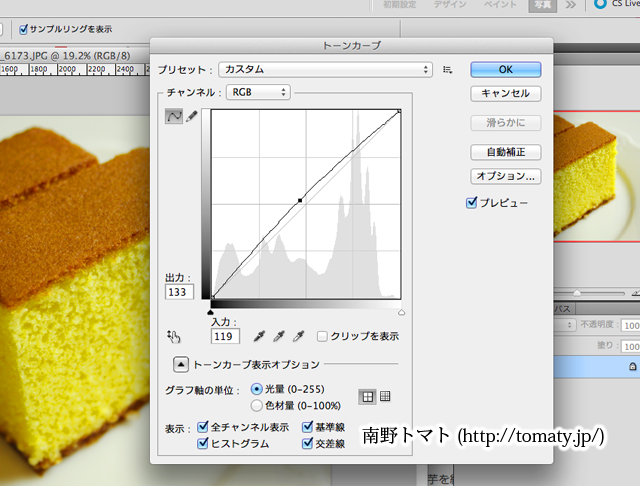
また、「イメージ」→「色調補正」→「トーンカーブ」を選択。

こちらもお好みでトーンカーブを変更してください。
画像サイズを変更する

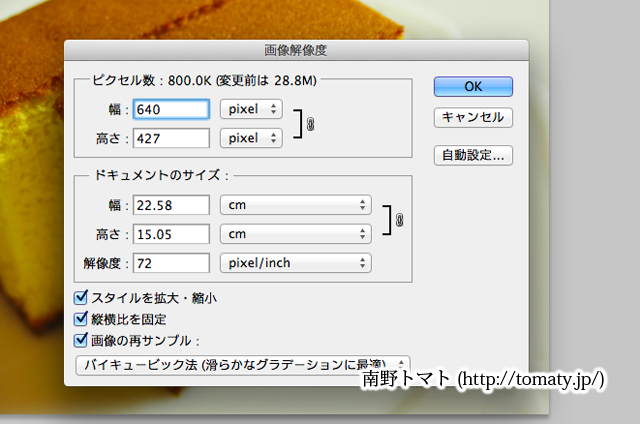
私は、ブログに記事を上げる前に画像解像度を変更しています。ちなみに、サイズは画像の幅640pxに設定しています。自動で高さも調整されるので、幅だけ好きなサイズに合わせたらOKです。
画像にロゴやURLを挿入する

そして画像にテキストを挿入します。

このような感じですね。画像によっては背景が黒かったりするので、黒背景でもテキストが見えるように、レイヤー効果を行います。

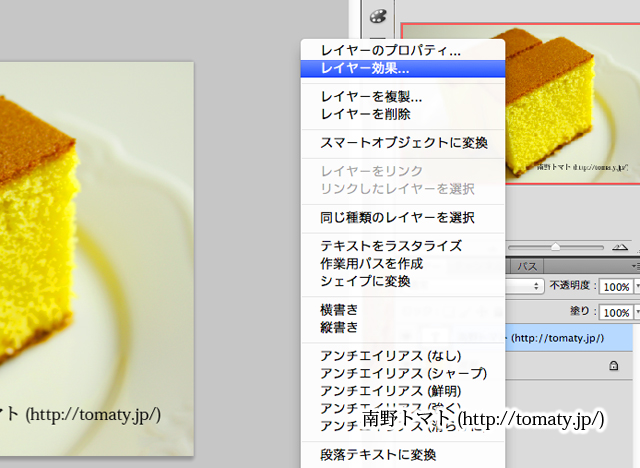
レイヤーテキストを右クリックして、「レイヤー効果」をクリックします。

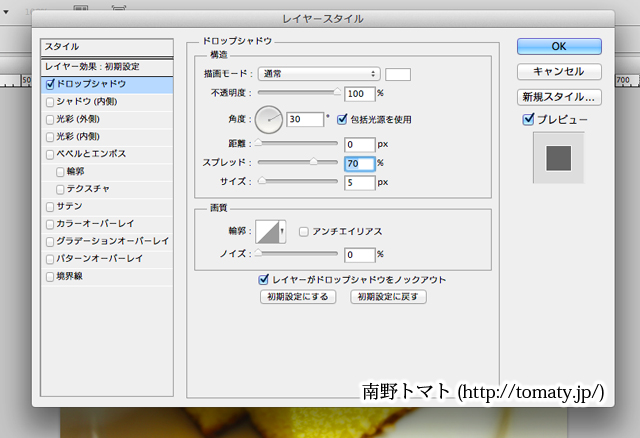
ドロップシャドウを設定します。

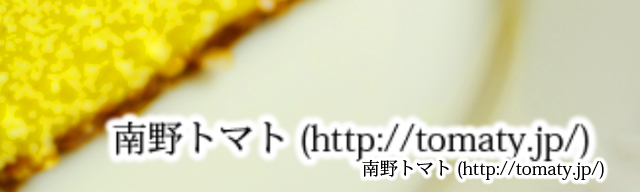
すると、このようにテキストの周りが白くなりました。
これで白背景でも黒背景でも赤背景でもなんでも来いです!
画像を保存する

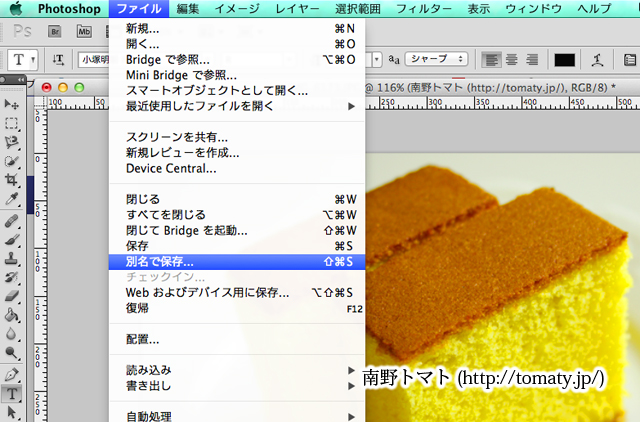
最後は「ファイル」→「別名で保存」をクリックして画像を保存します。

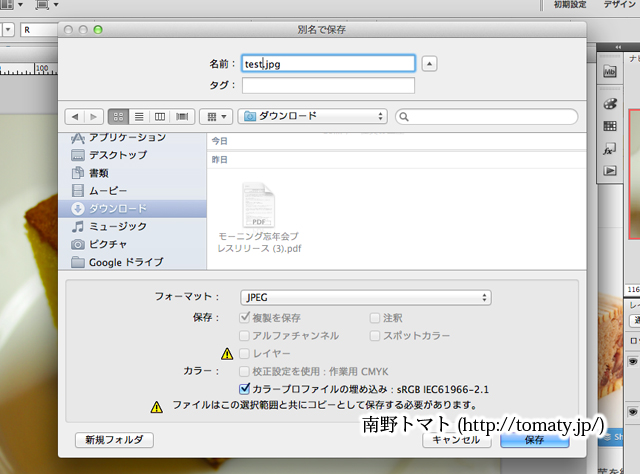
今回はフォーマットをJPEGにして保存しました。PNGなど他のフォーマットでも設定できるのでお好みで。

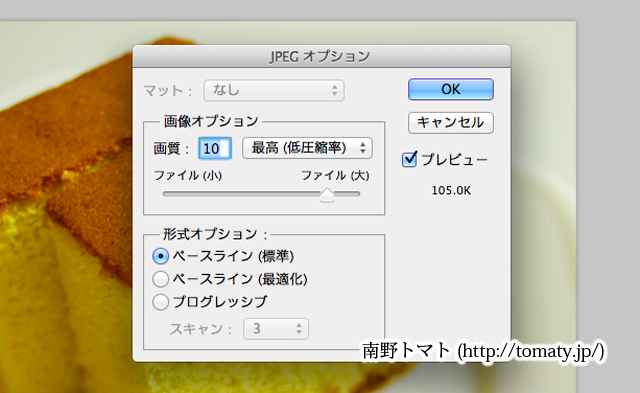
JPEGで保存する際に、JPEGオプションが表示されます。画像オプションで画質を最高(底圧縮率)に設定しました。

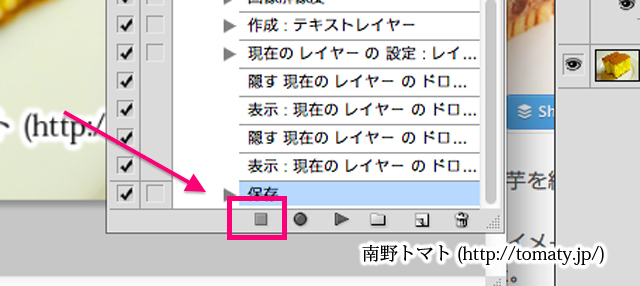
画像保存が完了したら上記の□ボタンである、アクションの停止ボタンをクリックします。
以上でアクションの設定は完了しました。
それでは、早速自動処理を行いたいと思います。
自動処理(バッチ処理)を利用する

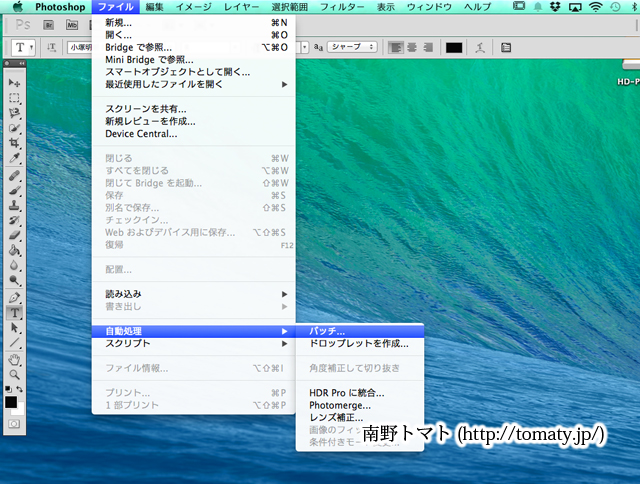
「ファイル」→「自動処理」→「バッチ」を選択します。

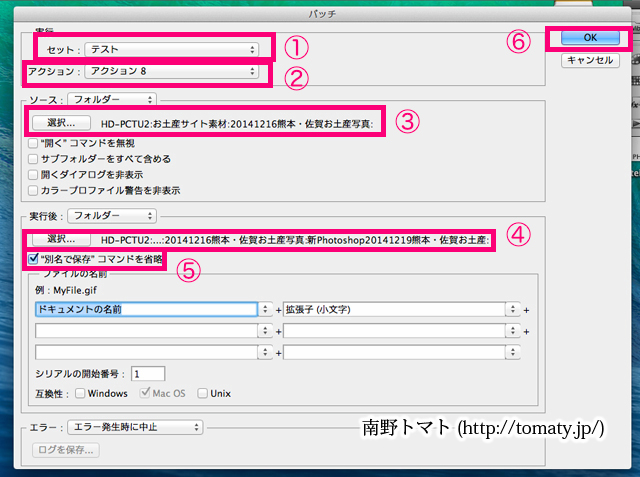
バッチの設定ですが、上記の画像で重要な部分を記しています。
- セット:先ほど登録したセットを選択
- アクション:先ほど記録したアクションを選択
- ソース:自動処理したいフォルダーを選択
- 実行後:自動処理した後のファイルを保存するフォルダーを選択
- “別名で保存”コマンドを省略にチェック
上記を設定して、6番の「OK」ボタンをクリックすると、自動処理が始まります。
完成

画像の自動処理が完了した写真がこちらになります。名前とURLがしっかり記されています。
最後に
一度設定しておくと、その後の写真の自動処理も簡単になります。手作業で一つ一つ行っていると日が暮れてしまうので、よければ自動処理を使用することをおすすめします。
この記事が誰かの役に立てると幸いです。お読みいただきありがとうございました(^^)
SPONSORED LINK
関連記事
関連記事はありませんでした